Everything you need to know to build Web Components with AngularJS
AngularJS won
- Client Side A-Z Framework:
- 100% testable
- routing
- animation
- modules to partition your application
- filters
- event bus
- dependency injection
- directives for custom controls
- directives to extend functionality
KISS - keep it simple
- UI Smells: page refreshing, non responsive, slow, your application has a bunch of grids
- Copy UI of Apps everyone uses on a day to day basis. Copying is the fastest way to catch up.

KISS
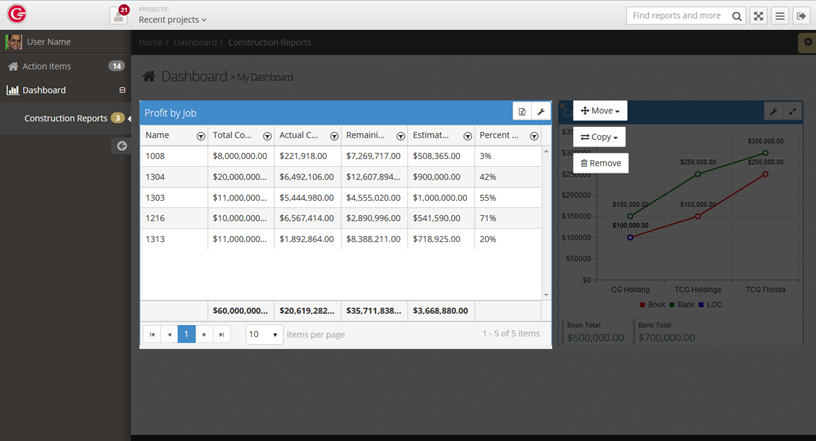
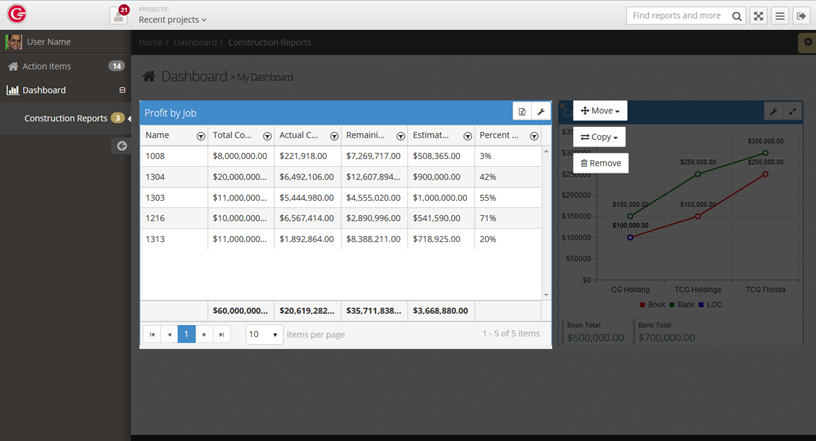
My Dashboard copied from Azure Dashboard / Ducksboard

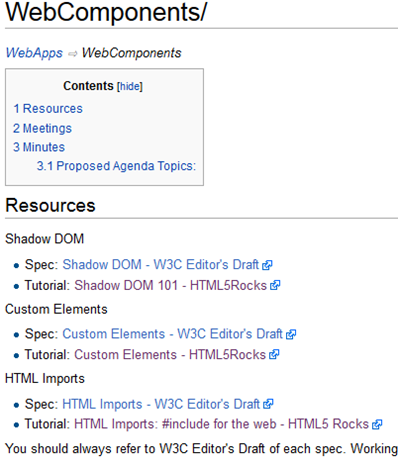
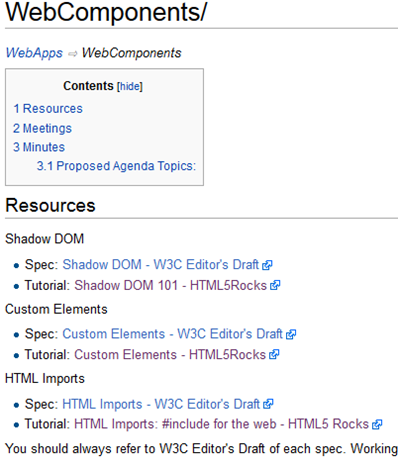
Web Components, Polymer, AngularJS
 https://www.w3.org/wiki/WebComponents https://www.w3.org/wiki/WebComponents | AngularJS takes you from A-Z. Angular is developed in modules. Polymer takes care of packaging a web component - one piece of AngularJS. AngularJS templating could eventually be replaced with a polymer type implementation. As a developer you can use what works today with AngularJS and let the AngularJS team handle plumbing. Not recommended: glue both frameworks today with your own directive. |
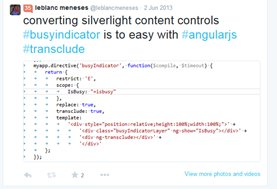
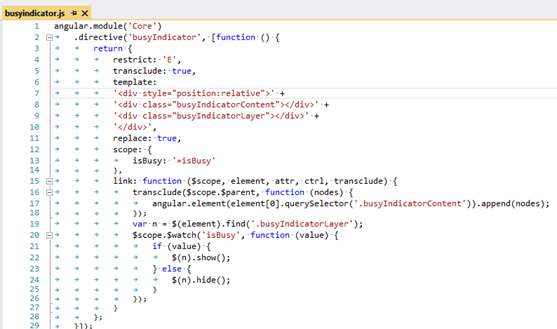
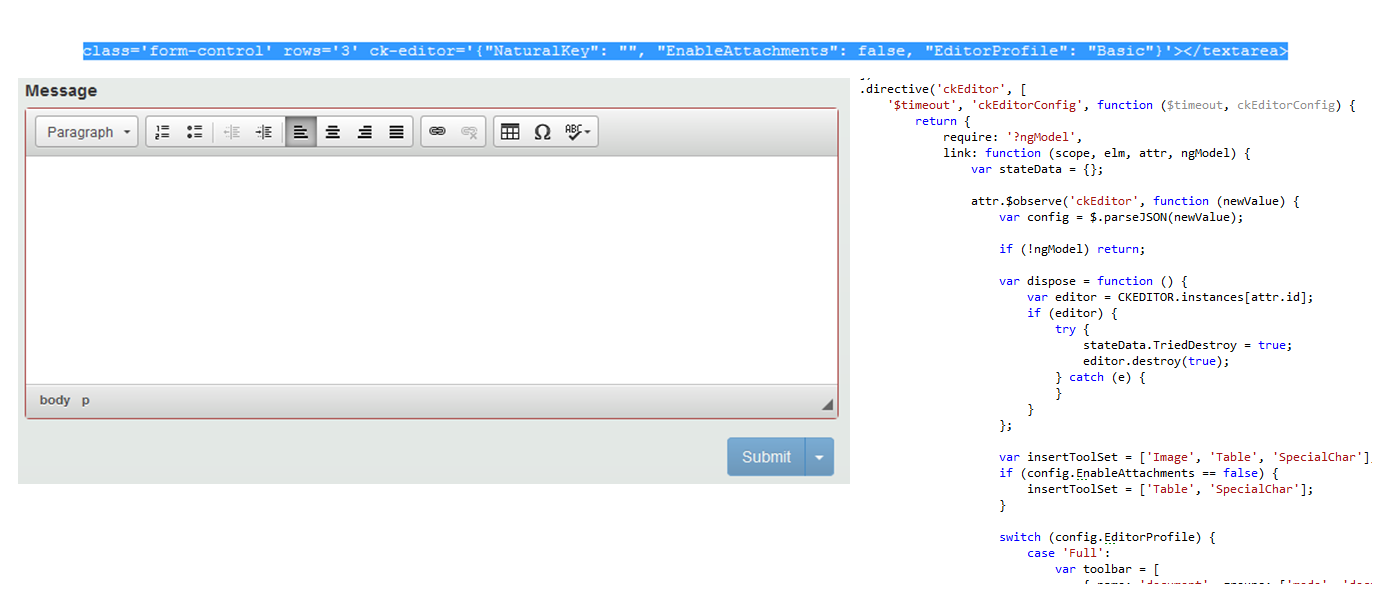
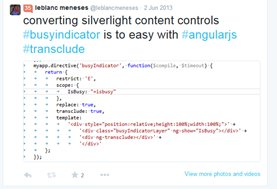
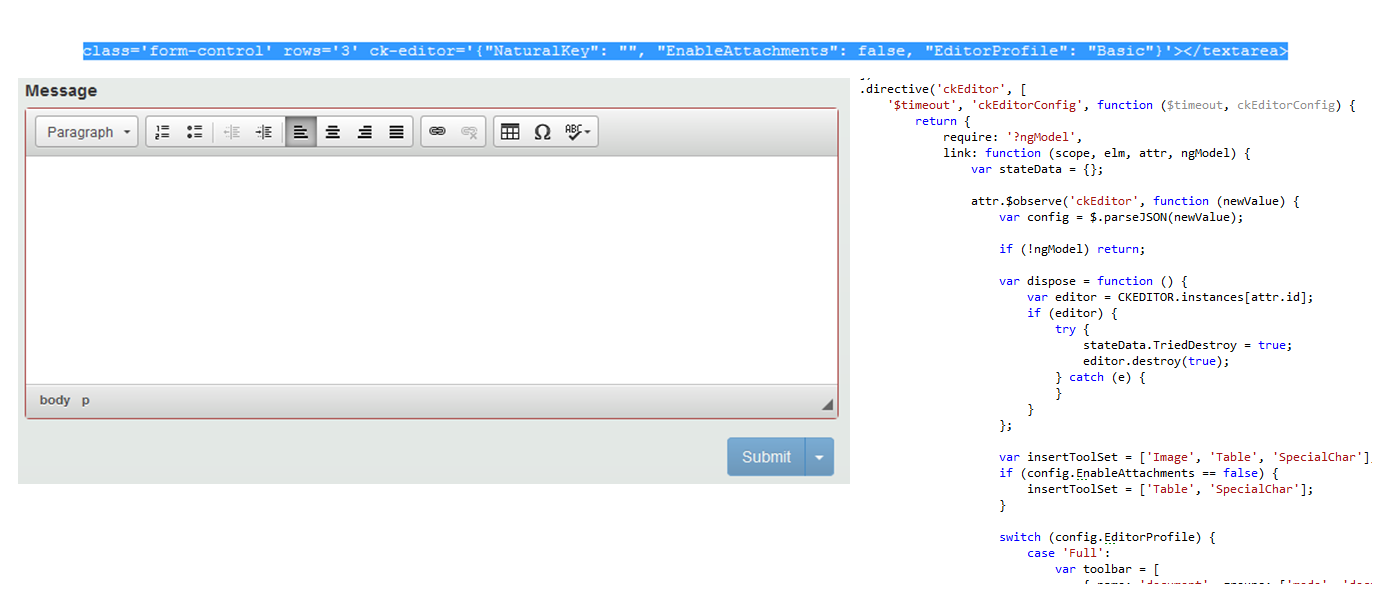
Busy Indicator
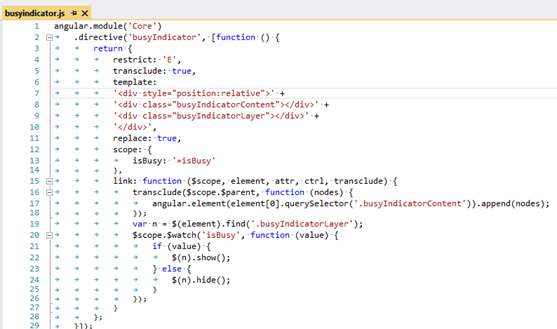
- Building and packaging a Web Component with AngularJS.

 |  2 large improvements can be made to this directive. Can you find them? Demo: Code Time |
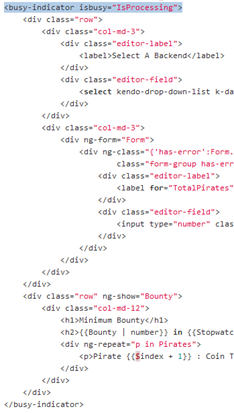
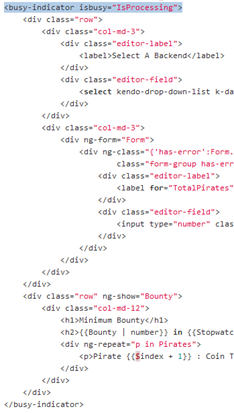
restrict:'E' = WebComponent
- Web Components (directives)
- <busy-indicator .. />
- Comments - http://disqus.com/
- <commentcount naturalkey=“PostModule-3” />
- <comments naturalkey=“PostModule-3” />
- UserProfile
- <userdetails userid=“xyz” />
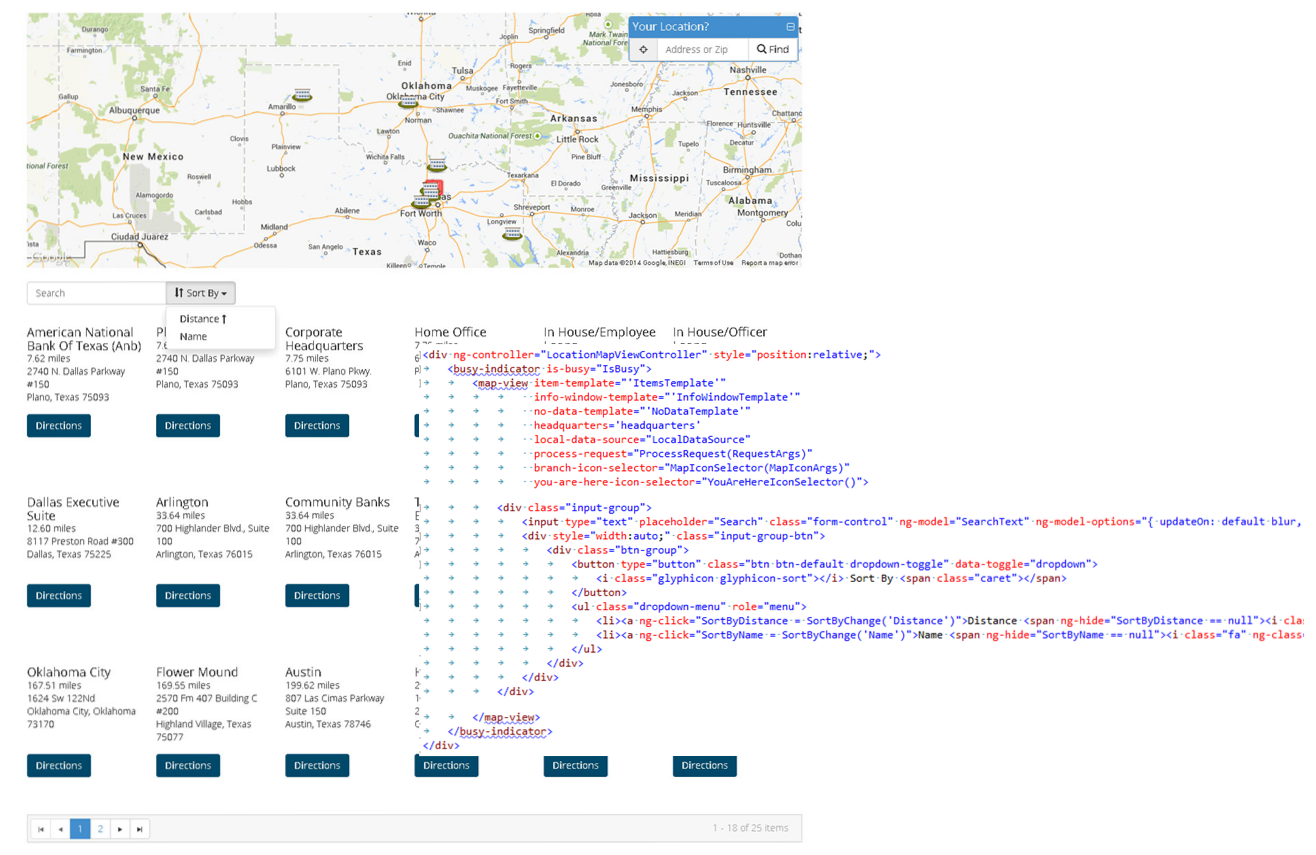
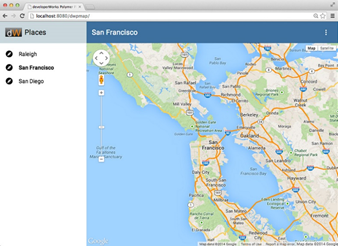
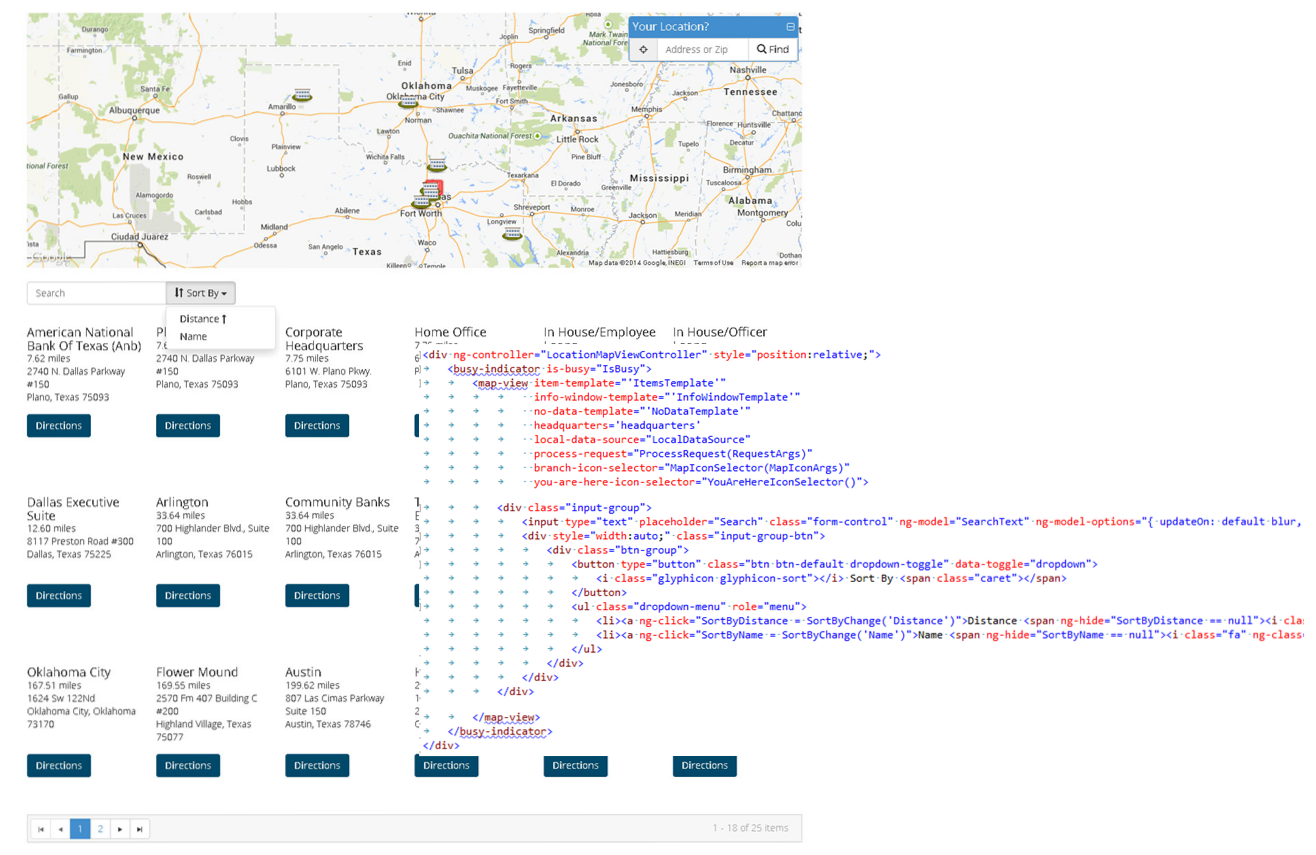
- <map-view …. />
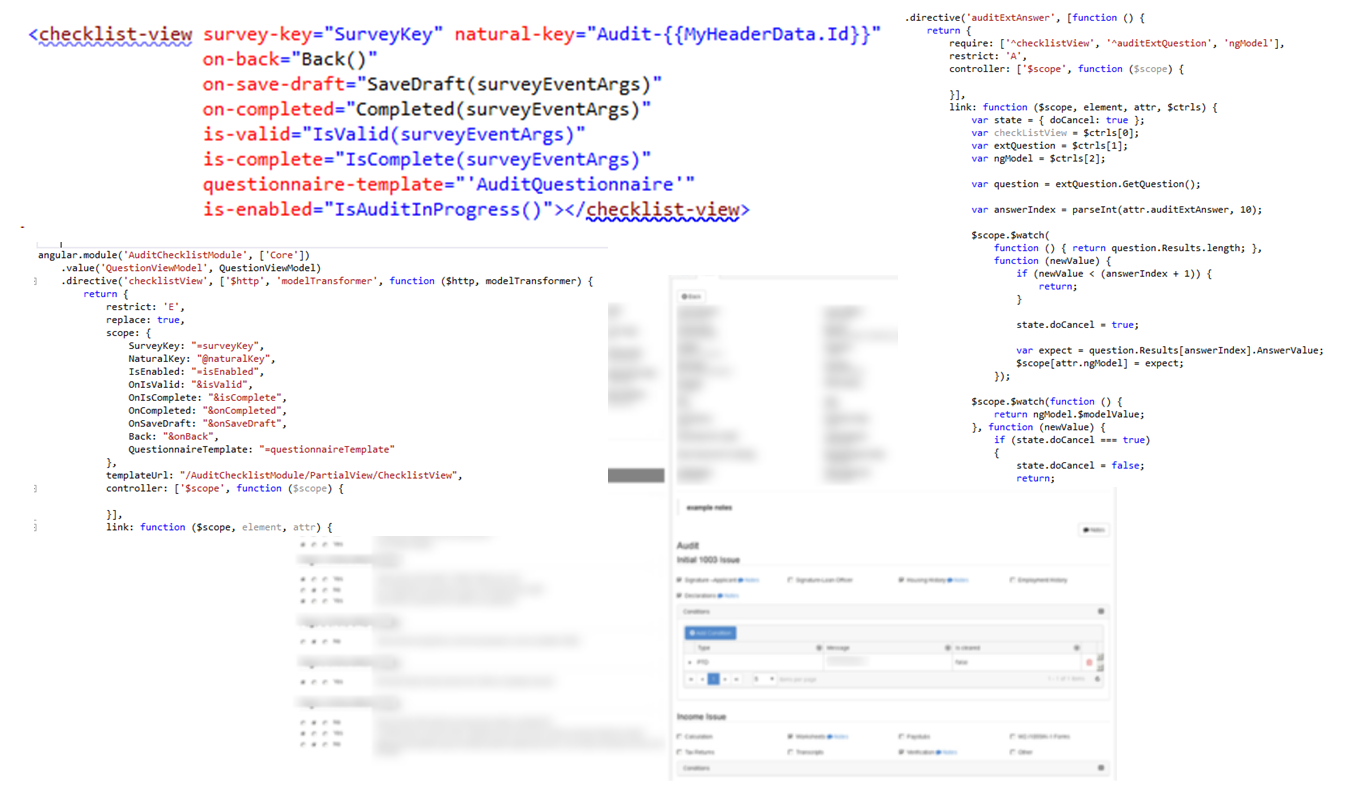
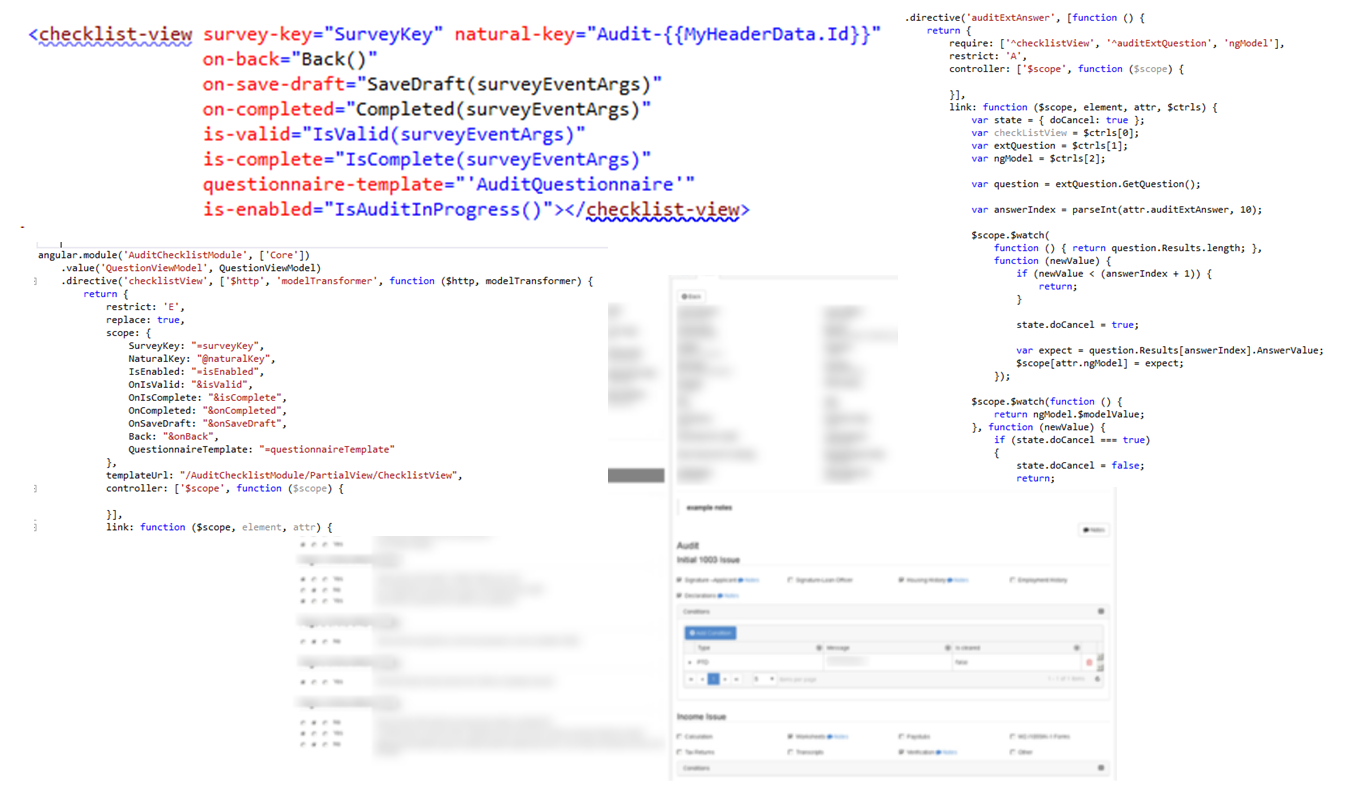
- <survey …. />

Web Component Responsibilities

Web Component Responsibilities

restrict:'A'= Behavior Extending
- Behavior - decoration by attribute
- k-mask=“'(999) 000-0000'”
- Ng-required, ng-minlength, ng-maxlength, ng-pattern, ng-change

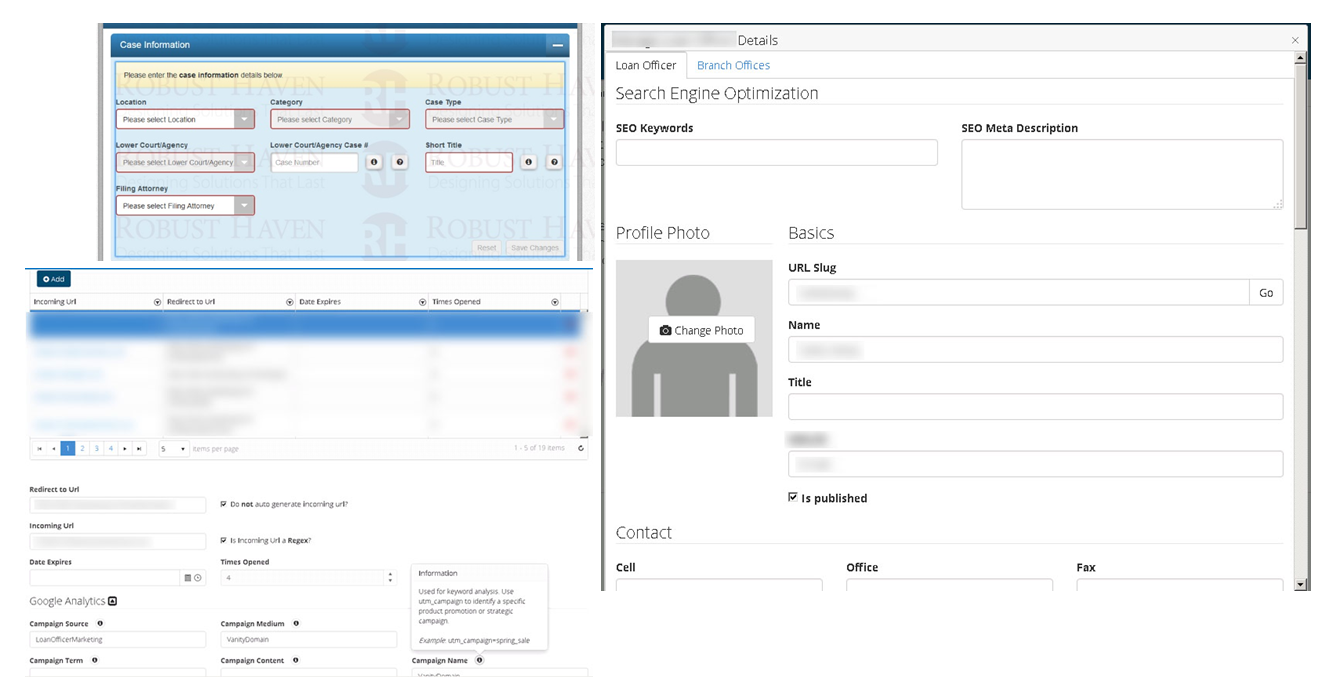
Identify Application UI Patterns and put it in a directive
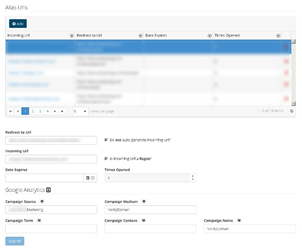
 |  ext-grid-crud ext-grid-crud |
| ng-controller - copy paste of similar code |  |
Metadata AOP = Don't Repeat Yourself
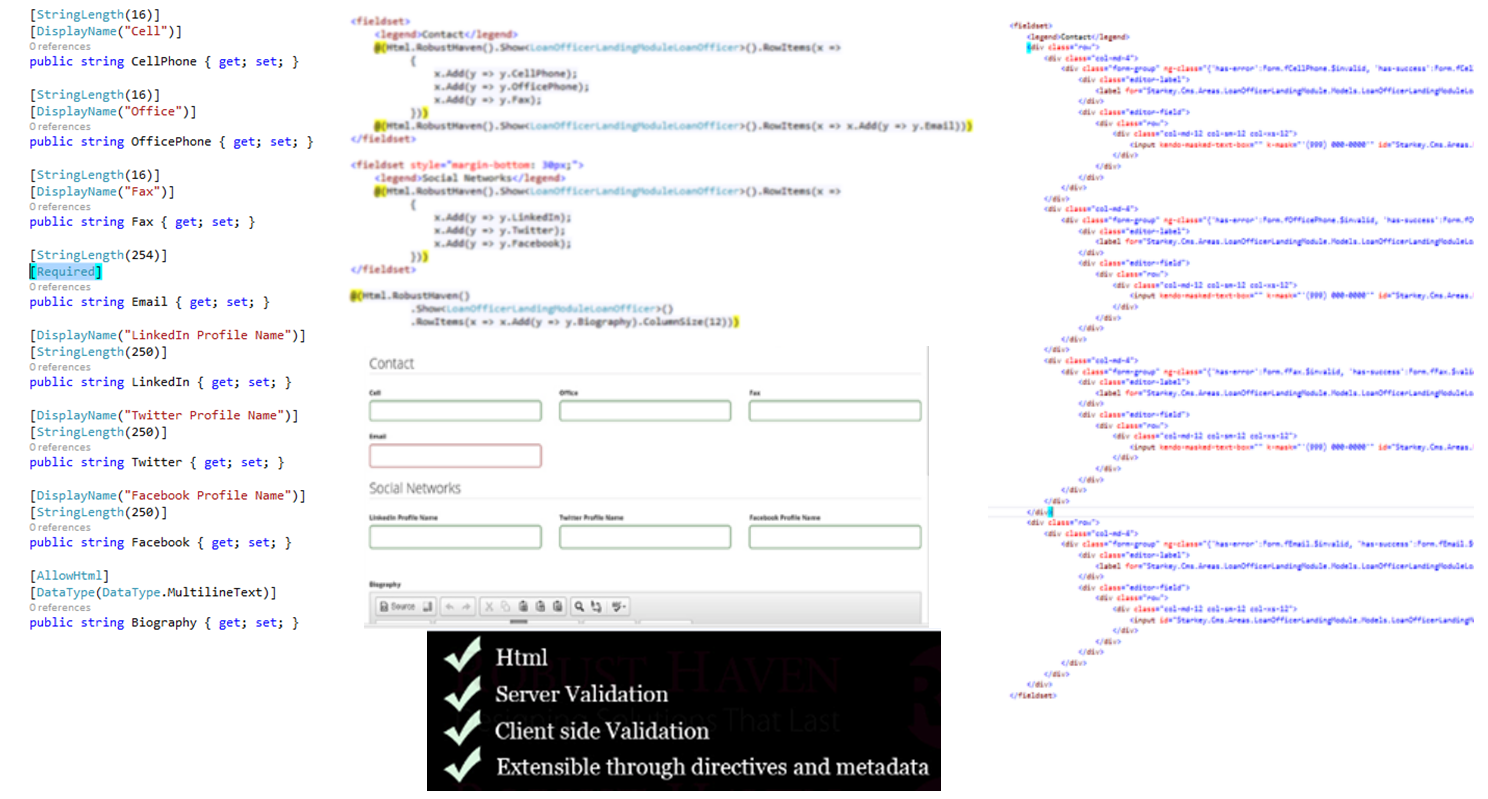
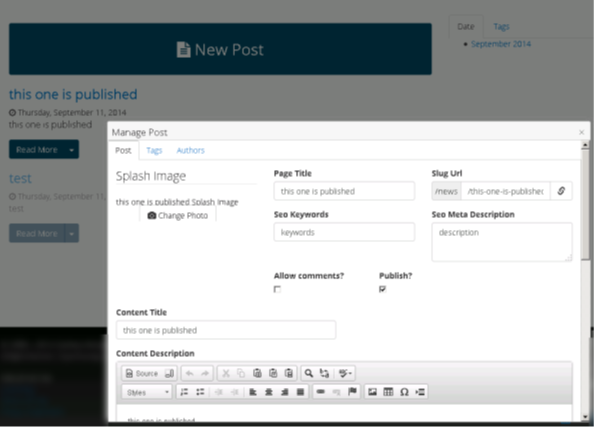
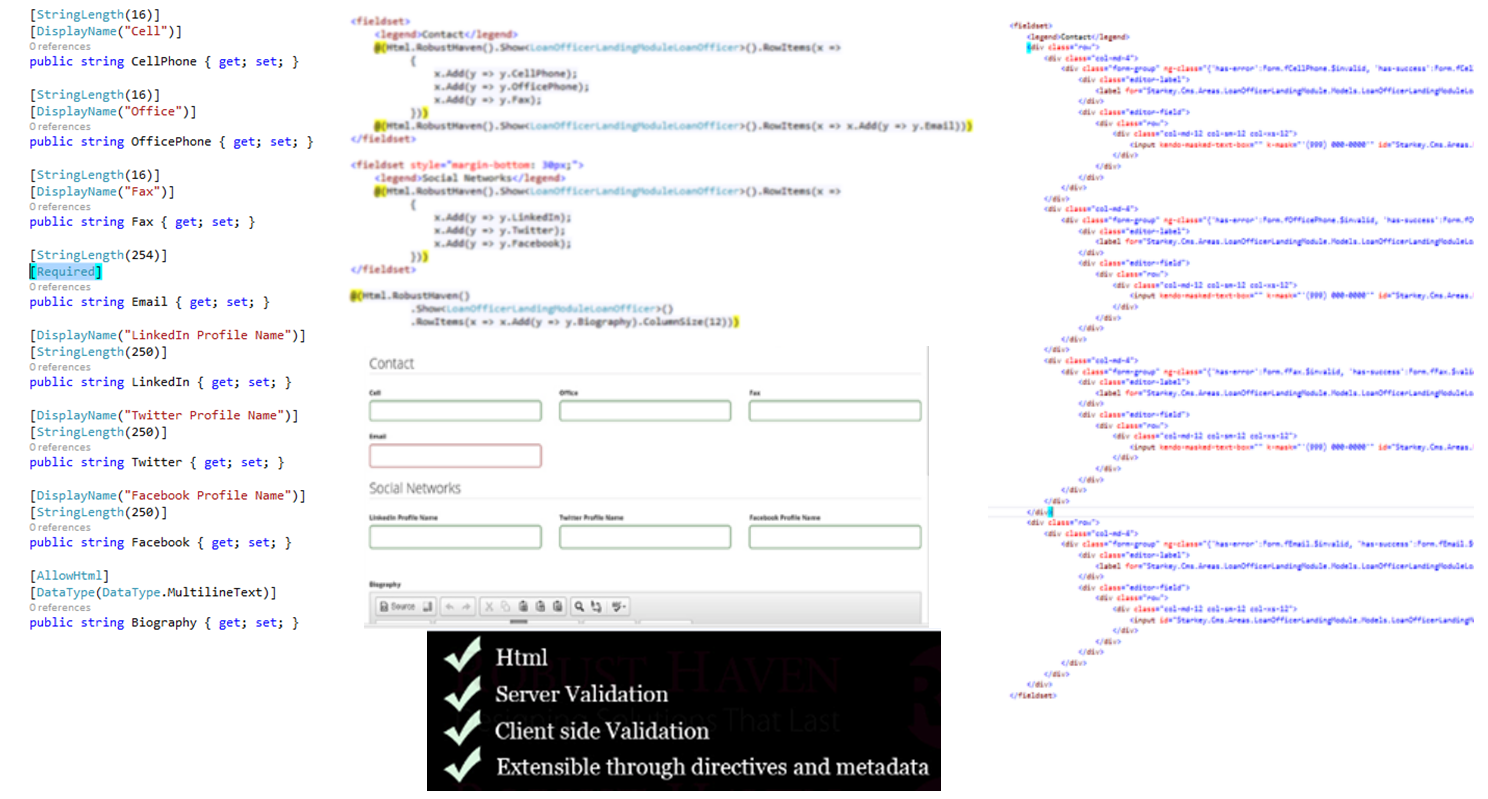
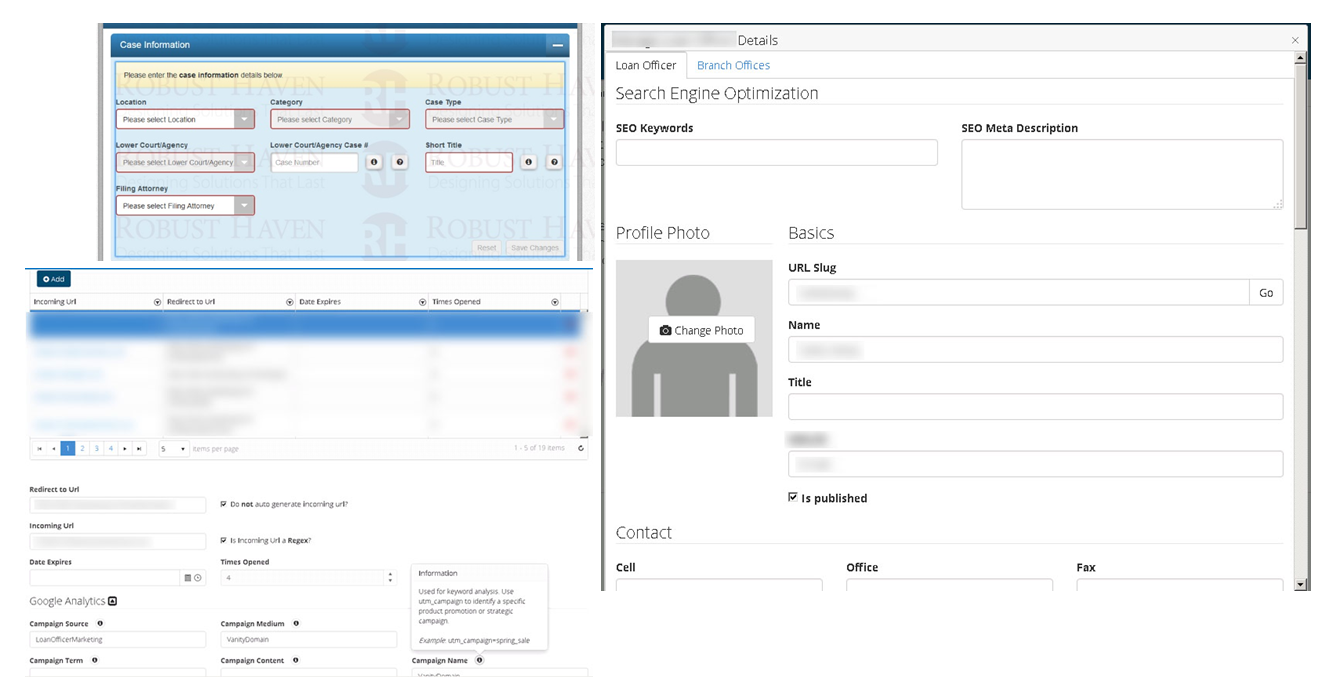
- T4Scaffolding is used to create DisplayTemplates, EditorTemplates from model using custom HTML helpers that will emit bootstrap+AngularJS code based on metadata
- Extensions hooks are implemented with directives
- T4Scaffolding creates convention based REST endpoint for model (resource).
Result is a SPA AngularJS/Bootstrap app. Client side and server side code intention is 100% in sync, DRY, and reduces the time to build a quality application.

Metadata AOP Driven Apps






 https://www.w3.org/wiki/WebComponents
https://www.w3.org/wiki/WebComponents







 ext-grid-crud
ext-grid-crud